- 1. Hozz létre ajánló dobozokat az alkalmazásunkban
- 2. Határozd meg, hogy milyen cikkeket ajánljunk
- 3. Illeszd be az ArticleSuggestion kódod a weblapodra
1. Hozz létre ajánló dobozokat az alkalmazásunkban
Lehet álló, fekvő, képes, vagy kép nélküli. Döntsd el, hogy melyik illik a legjobban az oldaladhoz, és válaszd ki a megfelelő opciót!
A dobozok többféle elrendezésben is megjelenhetnek a weblapodon. A kialakításukat teljes mértékben személyre szabhatod.
Ha létre szeretnél hozni egy új dobozt, belépés után kattints a Suggestion boxes menüpontra, és válaszd ki az Add another opciót.

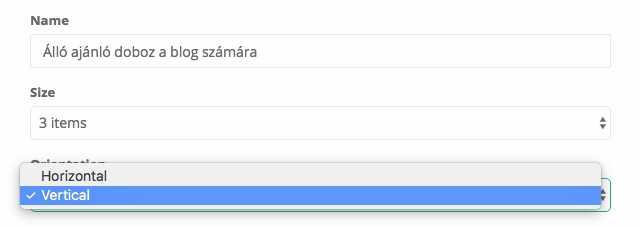
Az ezután megjelenő ablakban rögzítened kell majd, hogy hány cikk ajánlója jelenjen meg a dobozban, és be kell állítanod azt is, hogy függőlegesen, vagy vízszintesen szeretnéd használni az elemet a weblapon.

Ha például három cikket szeretnél ajánlani a doboz segítségével az oldalsávban, akkor a size opciónál a hármas számot, az orientation-nél pedig a vertical opciót válaszd ki. Így egymás alatt jelenik majd meg a három ajánló a weblapodon.
2. Határozd meg, hogy milyen cikkeket ajánljunk
Ha csupán néhány tucat cikket szeretnél ajánlani, add meg a címüket az Article Suggestion kezelői felületén.
Több száz, vagy ezer cikk esetén használj inkább RSS feed-eket, vagy API kapcsolatot. Ha ezeket választod, a tartalmak frissítésével sem kell majd foglalkoznod!
Az Article Suggestion csak olyan cikkeket javasol a látogatóidnak, amiket még nem olvastak. A legfrissebb és a legtöbb kattintást hozó írásaid közül válogat.
Az anyagok kiválasztása automatikusan történik, de ha szeretnéd, megadhatod, hogy hol milyen cikkek jelenjenek meg.
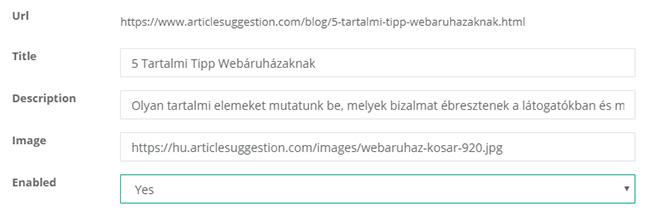
Ha manuálisan szeretnél rögzíteni egy ajánlandó cikket, kattints a Suggestable items menüpontra, válaszd ki az Add another opciót és az ezután megjelenő oldalon add meg az url-jét, title-jét és egyéb az paramétereit, majd pedig kattints a Save gombra.

A feed-eket az RSS Feeds menüpont alatt, az Add another opció kiválasztásával kötheted össze az alkalmazásunkkal.
Csak add meg a feed címét, és azt, hogy várhatóan milyen gyakorisággal frissited majd. Ezután kattints a Save gombra.
A rögzített bejegyzéseket listáját a Suggestable items menüpont alatt találhatod meg. Ha módosítani, vagy törölni szeretnél egy anyagot, csak kattints a címére!
3. Illeszd be az ArticleSuggestion kódod a weblapodra
Ha végeztél a beállításokkal, illeszd be az Article Suggestion kódot azokra az aloldalakra, ahol használni szeretnéd az ajánló dobozainkat. Kész is vagy!
Minden doboz elnevezése mellett, amit létrehoztál az Article Suggestion segítésével találhatsz egy Hash értéket.
Ezt azokon az aloldalakon kell majd felhasználnod, ahova be szeretnéd építeni a dobozainkat.
Ha azt szeretnéd, hogy egy doboz megjelenjen egy aloldalon, illeszd be az alábbi Javascript kódot az adott oldalnak arra a részére, ahol az egyéb js kódok is megtalálhatóak.
<script type='text/javascript' src='https://suggest.articlesuggestion.com/suggestion.js'></script>
Ezután pedig arra a helyre, ahol meg szeretnél jeleníteni egy ajánlódobozt az oldalon belül, helyez be az alábbi kódrészletet:
<div data-articlesuggestion-bid="HASH"></div>
úgy, hogy a HASH szó helyére, a doboz, a kifejezés alatt látható egyedi azonosítóját másolod be az alkalmazásunk kezelői felületéről.
Tehát pl. azt, hogy: NTg3NTUyGI3MWViMGEzlM2I4MjUw
Arra figyelj majd oda, hogy ne legyenek szóközök az idézőjelek és a karaktersor között.
Miután létrehoztál egy új ajánlódobozt, javasoljuk, hogy várj egy órát, mielőtt beépíted az oldaladra, mert bizonyos esetekben szükség lehet ennyi időre ahhoz, hogy a cikkek megjelenítéséhez szükséges memóriafrissítés lefusson az oldaladon.
A telepítés menetét részletesen bemutató fejlesztői útmutatónkat itt olvashatod el. Ha kérdéseid vannak a rendszer működésével a kapcsolatban, nézz szét a támogatás oldalainkon, írj nekünk, vagy telefonálj!